CASE STUDY
Brand Identity & Style Guide
Brand Identity & Style Guide
Andrea Payne Jones is a licensed professional counselor based in Memphis. She liked her existing logo, but her website needed a refresh. Introducing online scheduling was the top priority. I redesigned her site and created new icons, a type scale, a color scheme, and more for a new style guide.
Project Type: Freelance
Tools Used: Adobe Express, Figma, Unsplash, Google Fonts, and Wix
Role: Designer
Date: 2022
Tools Used: Adobe Express, Figma, Unsplash, Google Fonts, and Wix
Role: Designer
Date: 2022
The Design Process
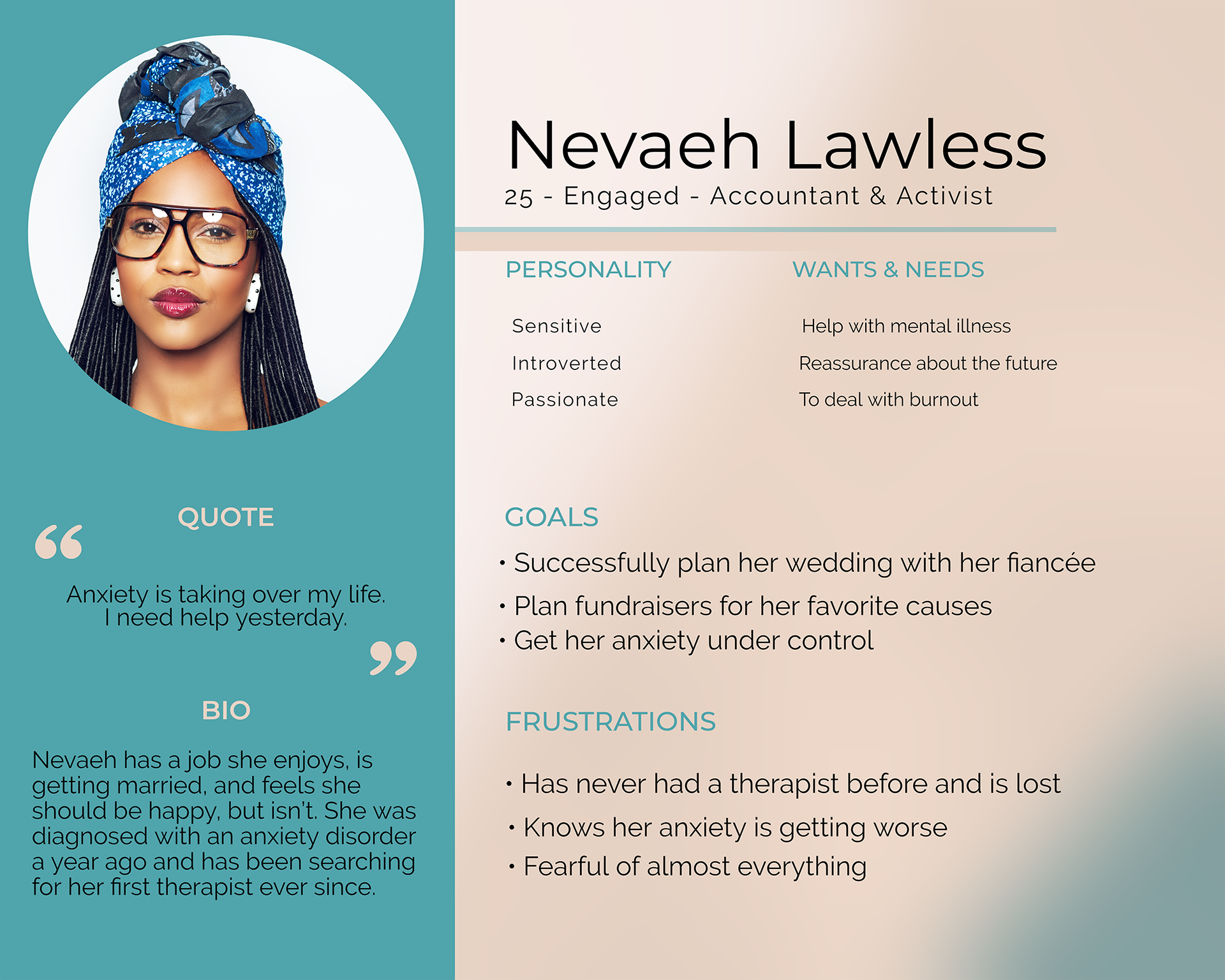
User Personas
After receiving responses from the client intake questionnaire, I did some light research to create three user personas (or audience profiles) to help with writing copy and with identifying problems my designs would be solving. I referred to them throughout the design process and shared them with the client.
These personas were the basis for the new arrangement of the web pages in the new site map as well.



Andrea's sitemap for website redesign
Wireframe sketches
The client wanted changes made to the front page more than any other, so I focused my efforts here. I was given a link to a competitors website for comparison and I chose to create a dynamic design with large photos and more prominent calls-to-action.
The previous design had problems with balance, alignment, and use of negative space. There was only one call-to-action button on the existing front page and it was at the bottom near the footer.
I used a grid to realign text and photos. I rearranged the primary call-to-action and added three more. Several elements that were randomly sized before, were given matching dimensions to correct issues with proportion or scale. And design elements like buttons and headers were spread evenly across the page to reduce unnecessary negative space.
Rough draft of low fidelity paper wireframe
Andrea's style tile - a compact version of the brand's style guide meant to be used as a quick reference tool
Brand identity
The client described the look and feel of her overall brand as simple, gentle, and casual but also cheerful.
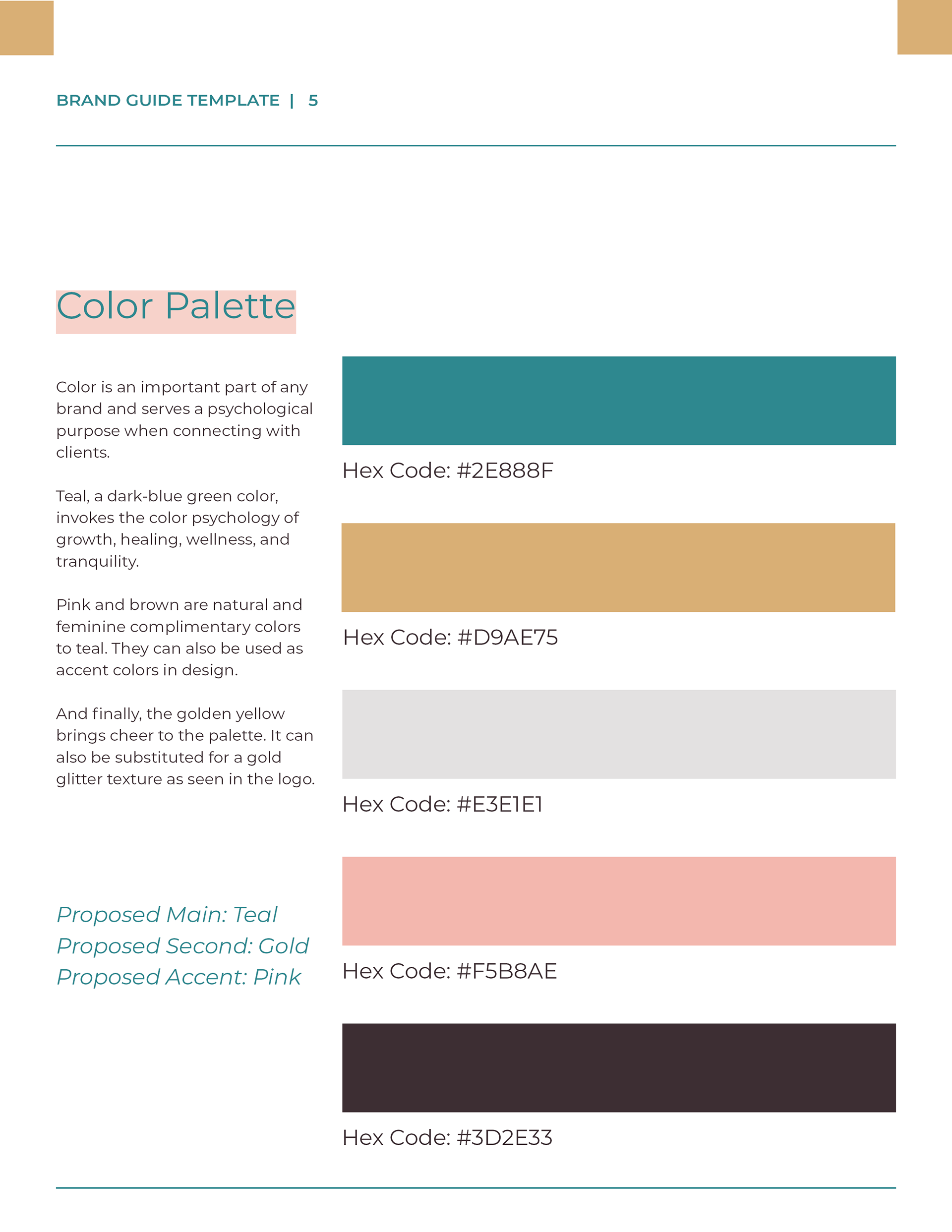
Teal, a dark-blue green color, invokes the color psychology of growth, healing, wellness, and tranquility. Pink and Brown are natural and feminine complimentary colors to teal. And finally, the golden yellow brings cheer to the palette. They are also some of the client's favorite colors.
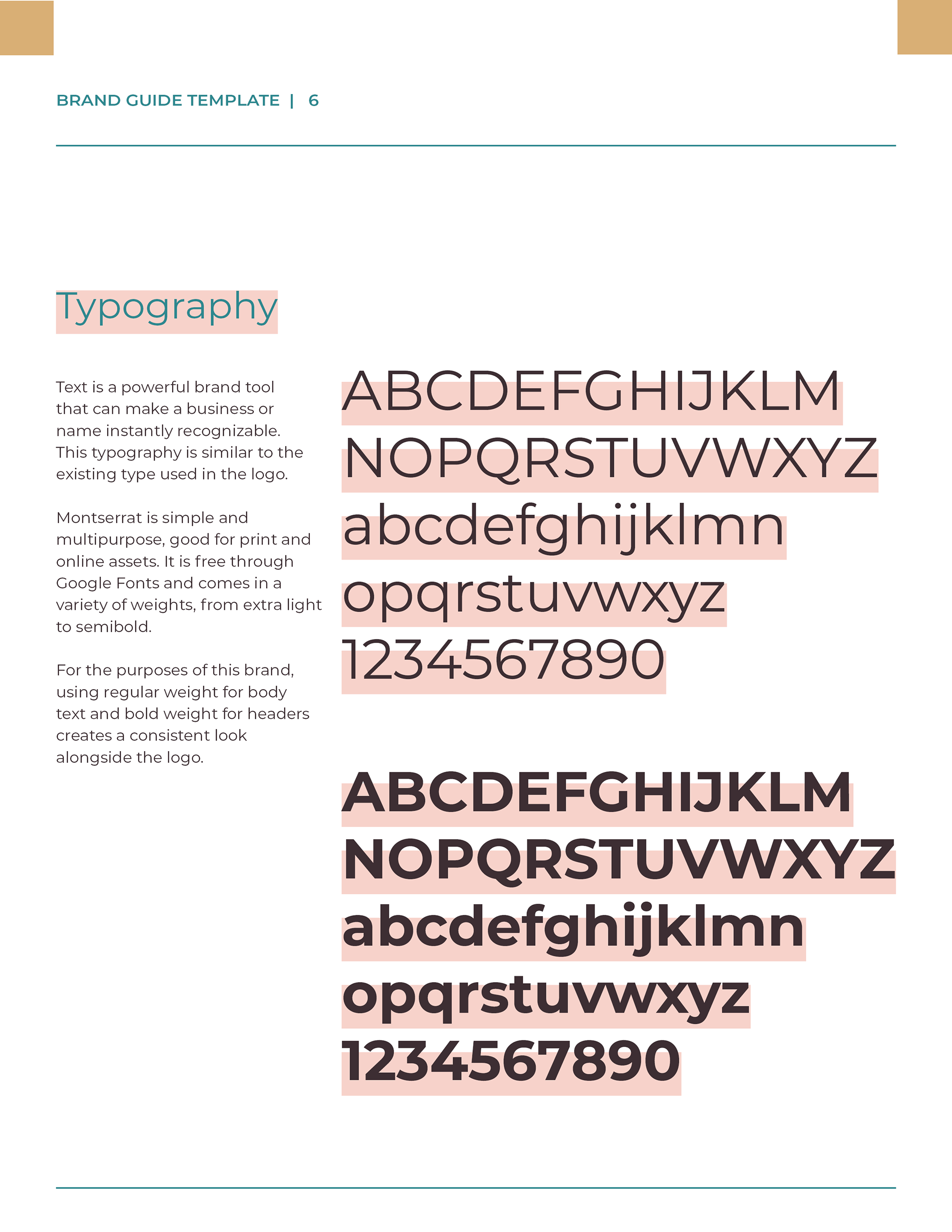
When choosing a font, I wanted something similar to the existing type in her logo. Montserrat is simple and multipurpose and works well online and in print.
Icon sketches
No changes were to be made to the client's existing logo, so I wanted to create new icons that would compliment the logo.
There is a gold feather within the logo behind the type. I used the descriptive words the client gave in the intake questionnaire to describe her business. I also used word association to gather ideas and then experimented with letters, shadows, and even a woman's face, similar to the face seen in the logo.
I chose one of the simple feather designs in the middle of the page as the main icon.
Rough draft of word association and icon sketches on grid paper

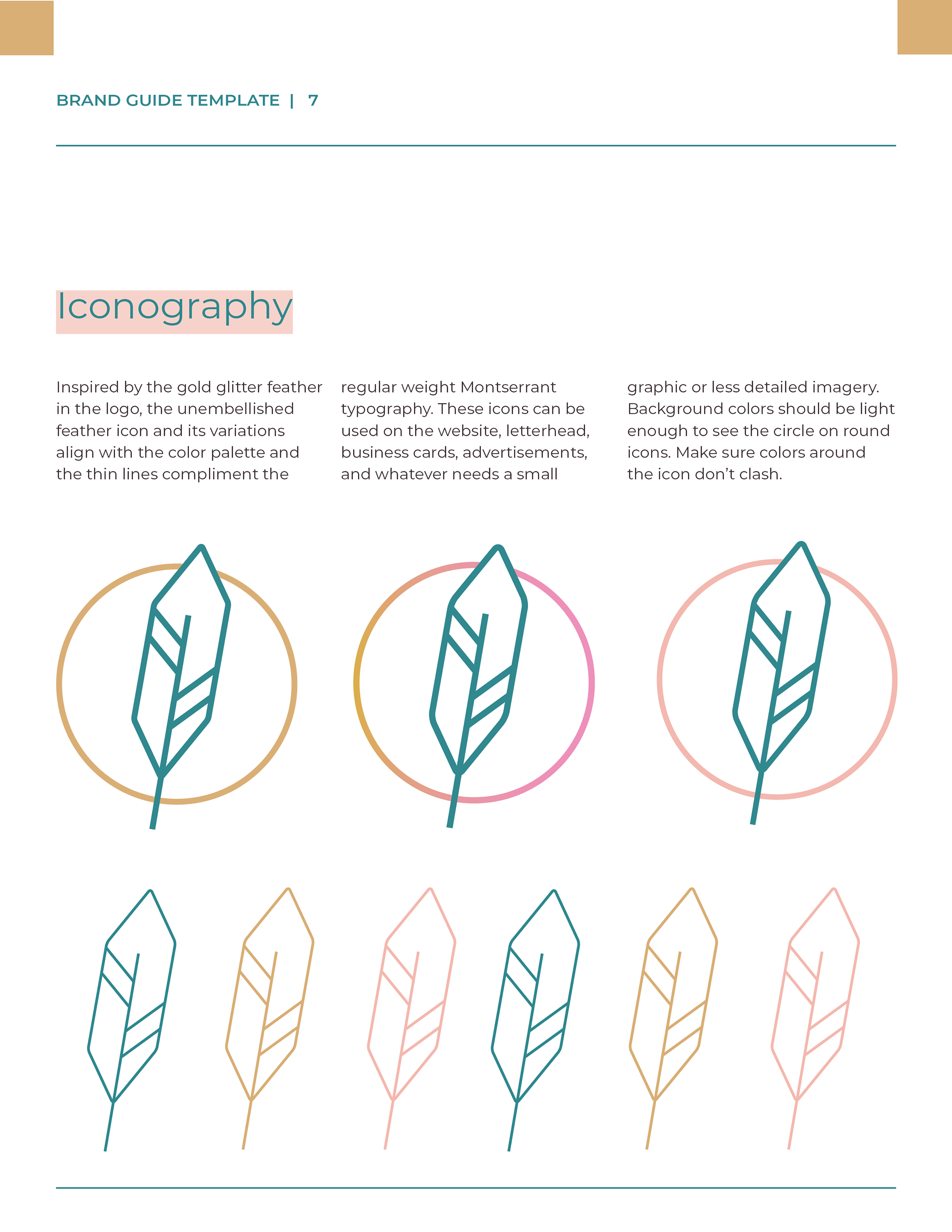
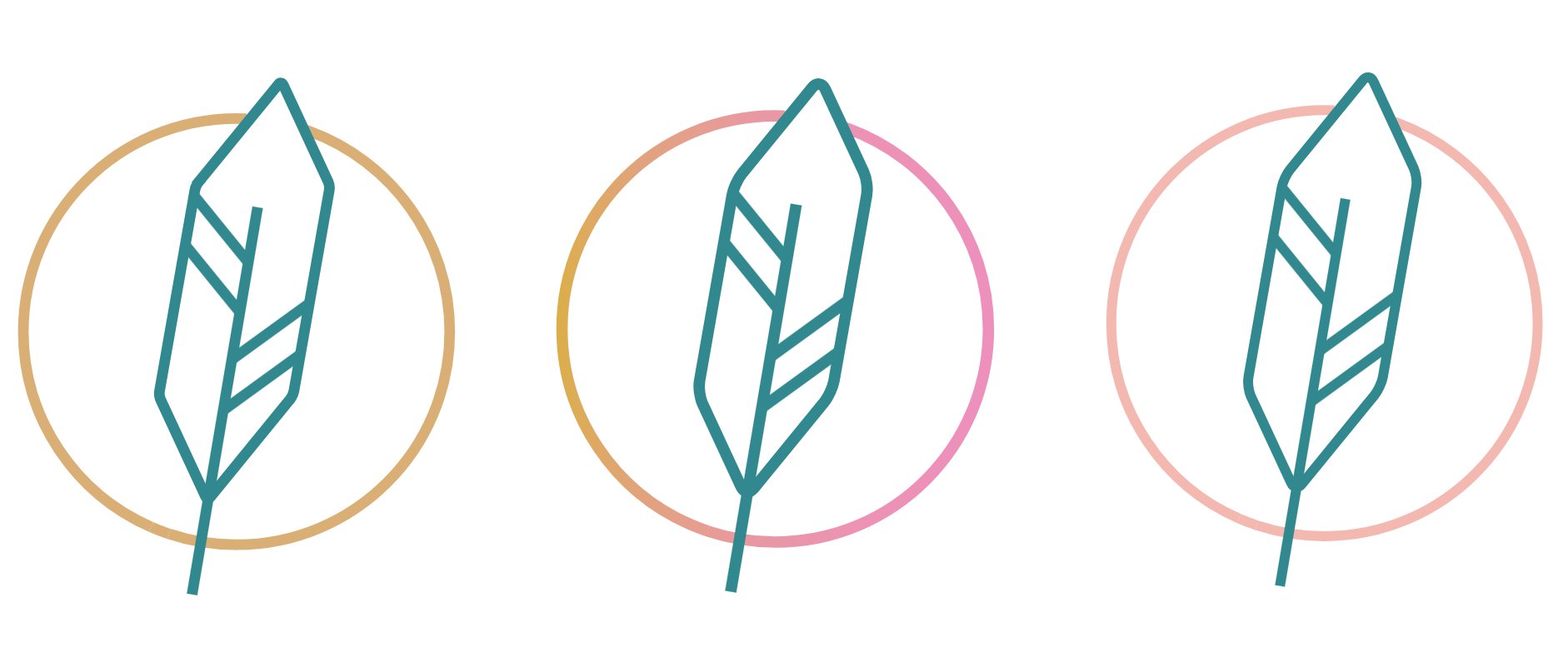
Final icon color variations
Final icon designs
I love the way this turned out! The unembellished feather and the color variations align with the overall look and feel of the brand. These icons can be used on the website, letterhead, business cards, advertisements, and whatever else the client needs.
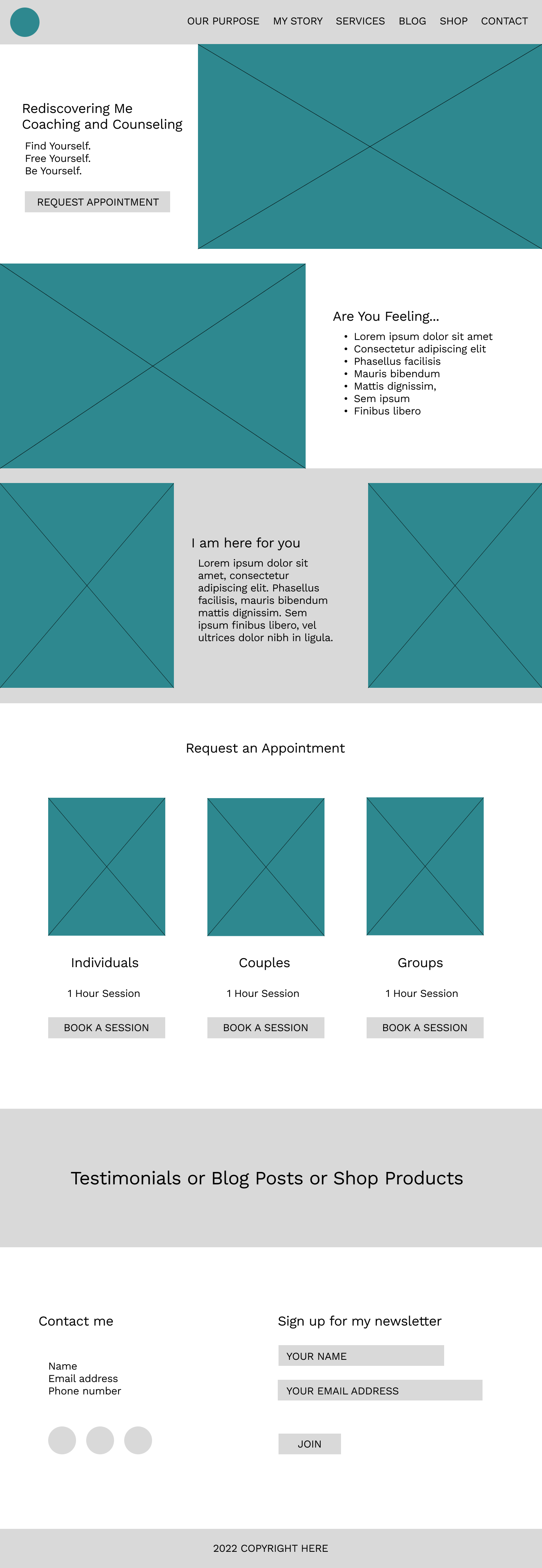
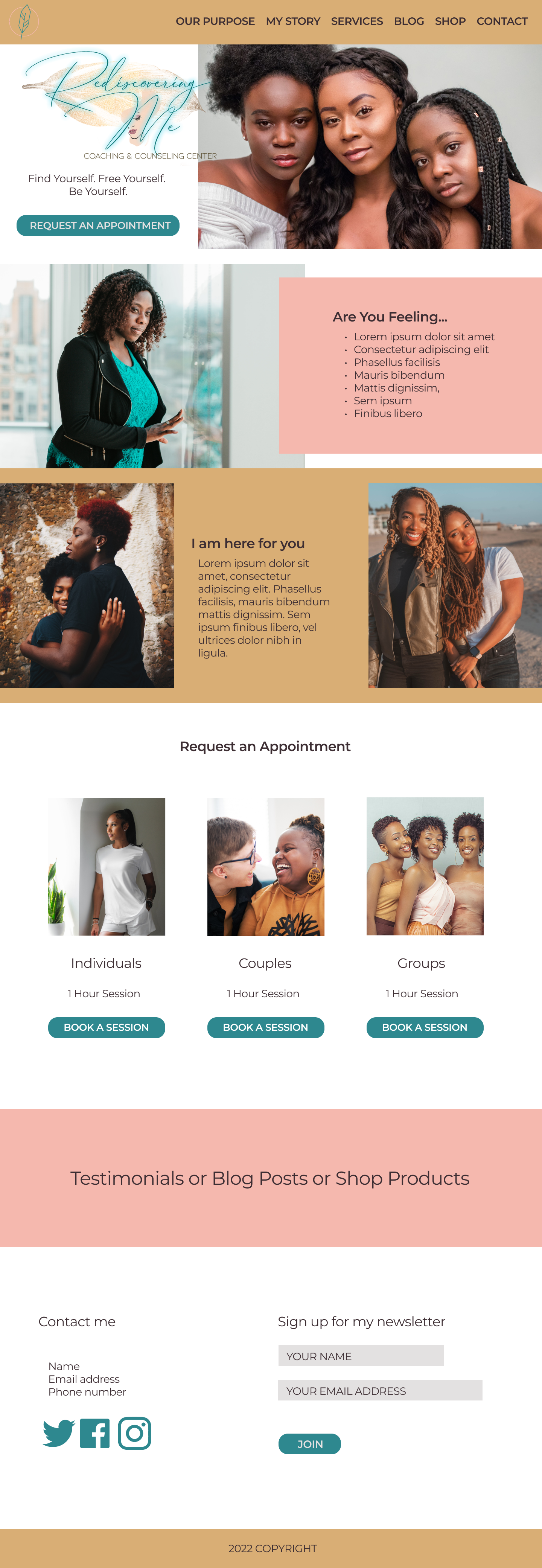
Wireframes
I created low fidelity and high fidelity digital wireframes in Figma for Wix website platform in mind.
The final website wireframe design met the client’s goals of making her website more functional and more aesthetically pleasing.
Her business needs were also addressed with the implementation of online scheduling, calls-to-action that will motivate clients to make appointments through her site, and offerings like an online store to strengthen her brand while also helping her target audience – Black women – with their mental health.


THE FINAL PRODUCT
Andrea's Brand Style Guide
Andrea's Brand Style Guide
The deliverable is an 11-page high quality document in PDF form, as well as image files for icons, social media graphics, and style tile. The brand style guide includes the logo, typescale, color scheme, imagery, best practices for logo placement and more.