A chair available for pre-order through Sit Conmigo
CASE STUDY
User Interface & Mobile-First Responsive Design
Yolanda Lopez, the CEO and founder of the Sit Conmigo company, is launching her first line of sustainably-built chairs. She needed a responsive website design with a focus on pre-orders.
User Interface & Mobile-First Responsive Design
Yolanda Lopez, the CEO and founder of the Sit Conmigo company, is launching her first line of sustainably-built chairs. She needed a responsive website design with a focus on pre-orders.
Project Type: School project
Tools Used: Adobe XD, Google Fonts
Role: Designer
Date: 2022
Tools Used: Adobe XD, Google Fonts
Role: Designer
Date: 2022
WIREFRAME SKETCHES
I began with a simple, straightforward low fidelity concept sketch of the wireframes for Sit Conmigo's website.
The web design had to be mobile-first. With e-commerce, it is important to make sure your design looks good across all screen sizes since a potential customer is most likely to first interact with ones brand on their phone.
The call-to-action buttons had to be prominent on all screen sizes as well. This was very important to the client. The sketches helped me keep the project aligned with her goals throughout multiple high fidelity wireframes later in the design process.
Rough draft of mobile and tablet paper wireframes
DIGITAL WIREFRAMES
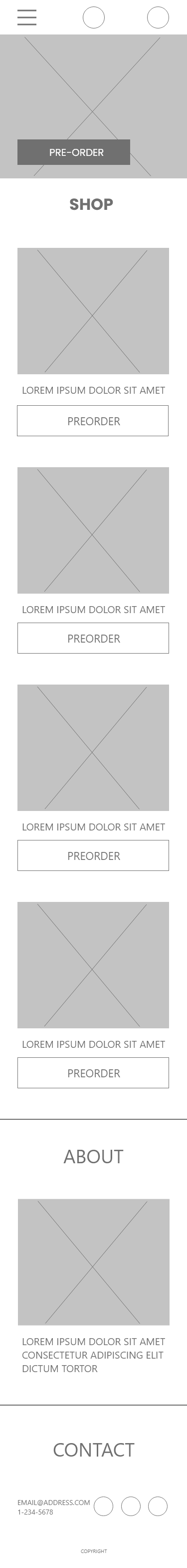
I created three low fidelity digital wireframes to test the visual design elements on a phone.
Because mobile-first and responsive design was my primary focus, I adjusted the tablet and desktop wireframes according to the mobile wireframe.
The digital wireframes, for all screen sizes, were revised multiple times. After around four iterations, I returned to the first design which was the one most similar to the rough draft sketch wireframes.




UI Design
Once the wireframe was fully designed, I tested a basic prototype across several devices.
The "thumb-zone" for the mobile wireframe aligned with the placement of the call-to-action links/buttons. If the client wants users to feel compelled to pre-order a chair, then the client must be able to tap the pre-order links quickly and easily.
There were some small visual errors relating to the placement of design elements and photographs. For example, the rounded shapes in the header were obscuring the chair in some iterations.
Upon receiving feedback, I was able to adjust the header graphics so that they met the client's overall design goals of creating excitement without being too distracting.
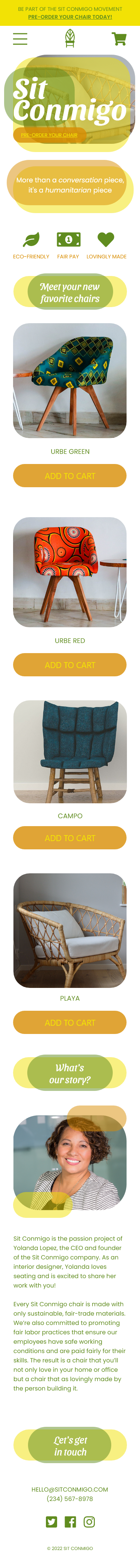
Finished design for mobile
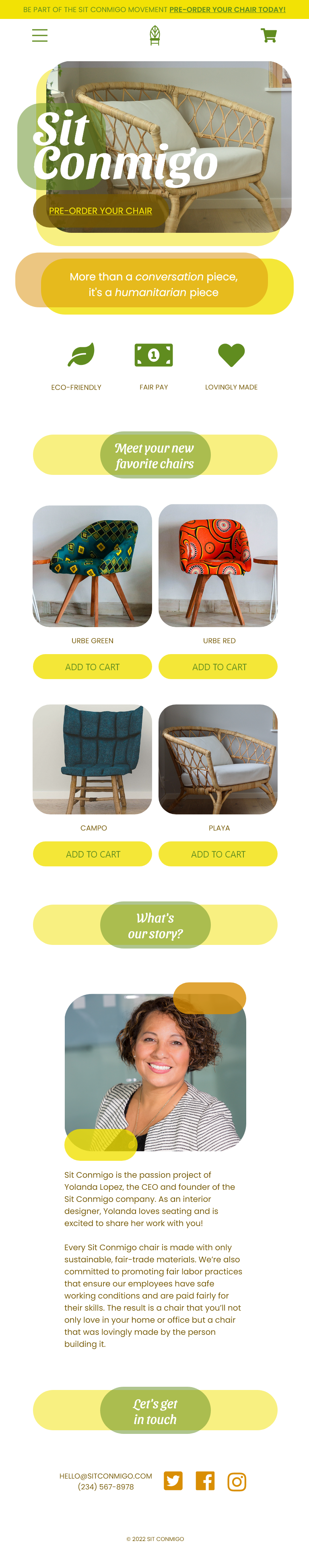
Finished design for tablet
THE FINAL PRODUCT
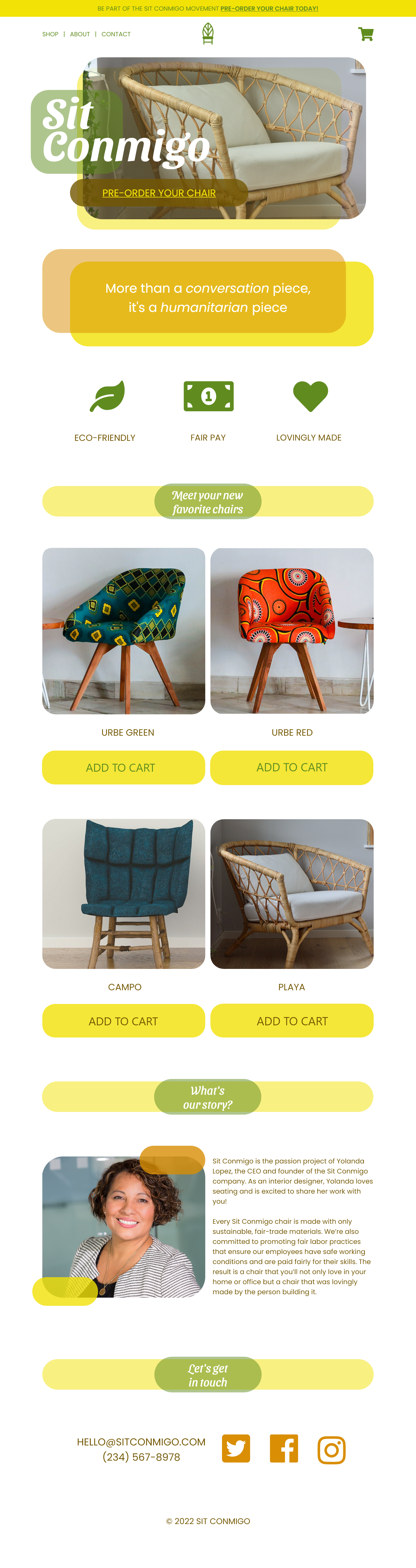
Sit Conmigo's fully responsive website
Sit Conmigo's fully responsive website
The final deliverable is a web design and accompanying assets. I gave the website a look that was interesting and stylish, yet fun and exciting.
While I struggled to land on a final design while in the high fidelity wireframe phase of the design process, I always went back to my paper sketches for inspiration and direction.
In the end, I believe I created a website that will help the client sell her products - the most important goal of all.

